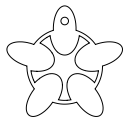
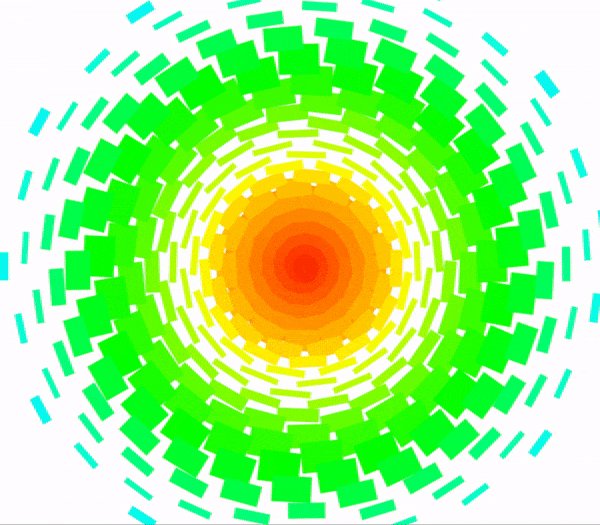
Vamos a crear algo así:

Este es otro taller invertido, en lugar de decirte cómo hacer algo paso a paso; te voy a dar algo de inspiración y los materiales que necesitas para hacerlo.
Recomiendo trabajar en el editor en vivo, pero todo el proyecto es sólo un archivo HTML para que puedas utilizar el entorno de programación con el que te sientas más cómodo. Para llevar a cabo este taller, muestra a tu club el objetivo del proyecto (El GIF que está arriba). Después haz que la gente abra esta página. La mayor parte del taller la pasaremos en el editor y en la página de ejemplos (esta) buscando fragmentos de código útiles (ambos enlazados más abajo). No pasa nada si la gente no hace el objetivo del proyecto. Es una fuente de inspiración, no una receta.
Este taller trata de tomar ideas y ejemplos simples y componerlos juntos en programas más interesantes.
Algunos tips:
- Dile a tus compañeros que solo pueden tener una función
draw(dibujar) así que tendrás que tomar trozos de cada ejemplo y unirlos. - Como líder del club, empieza la reunión demostrando cómo unir dos fragmentos de código.
- Anima a tus compañeros a leer cada línea de los fragmentos de código que están intentando combinar. A menudo pueden "desatascarse" simplemente prestando más atención a los detalles.
Plantilla
Puede encontrar una plantilla de inicio aquí.
Clic en "Ejemplos" y luego "Canvas Starter"

Ejemplos
Puede encontrar ejemplos útiles aquí.
Copie fragmentos de código de estos ejemplos para componer su dibujo.

Si tienes problemas para conseguir algo interesante puedes echar un vistazo a este ejemplo. Pero, advertido, esto puede estropear parte de la diversión de descubrir cómo hacerlo tú mismo.
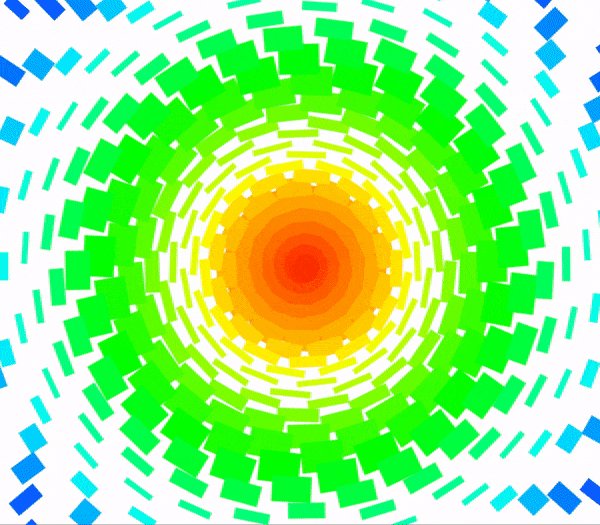
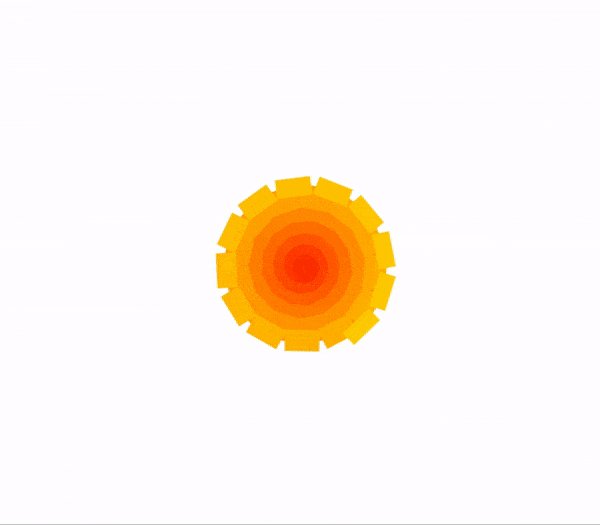
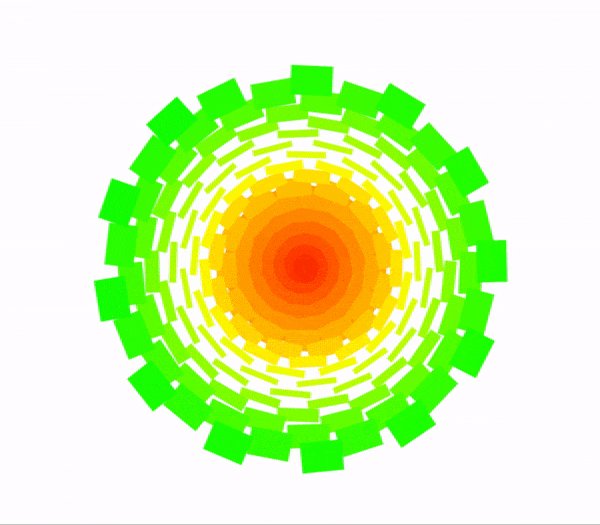
Pasos invertidos
Hay pasos intermedias útiles que se muestran a continuación. Intenta identificar qué cambia de un ejemplo a otro. No son instrucciones a seguir. Son una forma de pensar en lo que hace el ejemplo original quitando componentes de ese dibujo de uno en uno. Intenta identificar qué cambia de un vídeo a otro.